What are gradients in CSS?
A unique kind of picture used in CSS called a gradient consists of a gradual transition between two or more colors. Different online pages may be given style using CSS. We may style photos differently and aid to build an appealing website by utilizing the gradient feature in CSS.
Also keep reading till the end I have got something which is very beneficial for the techies, so keep reading to get the bonus information! :)

Types of gradients :
Linear Gradients
Radial Gradients
Conic Gradients
Linear Gradients
The color changes up, down, left, right, and diagonally are all done smoothly. the bare minimum of two colors necessary for a linear gradient. With linear gradients, there may be more than two color components. The gradient effect requires a starting point and a direction.
Here is the syntax that is used for linear gradients 👇
background-image: linear-gradient(direction, color-stop1, color-stop2, ...)
Example :
background-image: linear-gradient(to top left, yellow, pink);
OUTPUT :

Radial Gradients
A radial gradient's center determines what it is. Moreover, you must define at least two color stops to build a radial gradient. A radial gradient is distinct from a linear gradient. It radiates outward from one central point. The gradient will by default have an elliptical shape, be the largest corner, start with the first color in the middle of the element, and fade to the last color approaching the edge of the element. Until specified, fade occurs equally often.
Color stops: Color stops tell browsers what color to use, at the gradient's beginning point, and where to stop. By specifying the precise color stops, we may override the default spacing, which is equal.
SYNTAX :
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
Evenly-spaced color stops
This is considered to be by default, look at the following example 👇
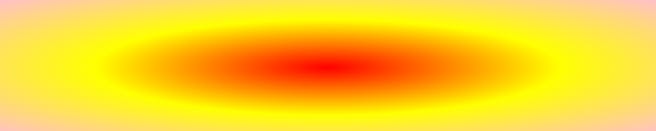
height: 150px;
width: 730px;
background-image: radial-gradient(red, yellow, pink);
OUTPUT :

Unevenly spaced gradients or differently spaced gradients:
It means radial gradient with varying color stop spacing, here is the following example of it 👇
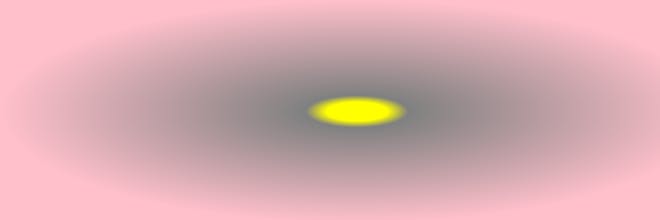
height: 250px;
width: 800px;
background-image: radial-gradient(yellow 6%, grey 10%, pink 70%);
OUTPUT :

Conic Gradients
A gradient with color transitions rotating around the center is known as a conic gradient. You need to identify at least two colors to construct a conic gradient. By rotating a gradient's color transitions around a central point, it produces a picture Pie charts and color wheels are a few examples of conic gradients.
A conic gradient lacks any fundamental dimensions, such as an inherent or desired size or preferred ratio. If it is set to a size different from the element size, its concrete size will be the size of the image.
SYNTAX :
background-image: conic-gradient([from angle] [at position,] color [degree], color [degree], ...);
Example :
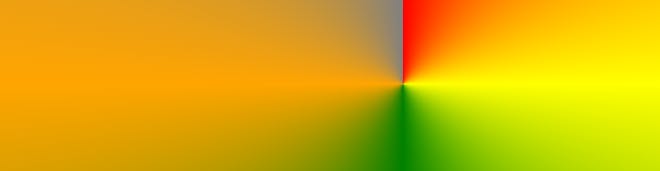
height: 200px;
width: 900px;
background-image: conic-gradient(red, yellow, green, orange , grey);
OUTPUT :

You can play around with CSS gradients by using the type of color background you need angles you want to set and can create beautiful backgrounds at your convenience.
Now here comes the bonus part, I am now going to tell you all about a very interesting app named as DevBytes, here you can get more insightful tech-related information.
DevBytes

For crip and informative tech knowledge and also to get amazing coding news download DevBytes. This app helps to get you tech-related information every day without spending much time! You have got the benefit of upskilling yourself with a daily dose of coding knowledge. You may copy and run the pertinent code snippets from DevBytes in your preferred IDE.
This app is extremely helpful for people who want to be updated with the current jobs in the IT industry. Gaining access to pertinent prospects is another aspect of developing your career. This issue is resolved by DevBytes, which collects the best programming jobs available for full-stack, backend, frontend, and Android professionals worldwide.
It is a platform that provides material to all programmers, whether experts or beginners. An amazing must-have application. This application may be used as a low-code platform, a tool for optimizing code, or a music player. Get all the information you need in one location.
Other essential features include setting your daily feed to keep you informed and the ability to save news items so you can manage them easily and access them with just one click afterward, whenever you choose.
You can download the app with the help of the following link 👇